2000年6月に開始した破壊屋もついに15年経った。自分でもビックリである。今回は破壊屋の歴史をIT技術関係のみに絞って振り返る。
Windowsに触る
1998年。当時大学生だった俺は初めて触るWindows95&98と格闘しながら授業を受けていた。C言語、LISP、TeX、マセマティカ。覚えなきゃいけないことがたくさんあって、そのたびに
「何で色々あるんだよ!」
と思った。色々あるからIT技術は楽しいということを知るのは後の話。
Windows以外にもパソコンがあることを知る
大学のマシン室に行ってみるとそこはLinux系OSの世界だった(うろ覚えだがVine Linuxだった)。
「バ、バカな!この世のパソコンは全てWindowsで、一部のカルトがマックを使っているのみのはず。Linuxって何だ?そんなもんの存在が許されるのか?」
と思った。Windows以外にもOSの操作を覚えなきゃいけないのか…。と、うんざりしたがLinuxは性に合っていたみたいで意外と楽しかった。
HTMLとviを覚えてほめぱげを作る
1999年。大学の友人たちはみんな「○○のほめぱげ」を作っていた。ほめぱげとはHomepageのローマ字読みだ。友人から
「大学のマシン室ならホームページを世間に公開できるよ」
と教わった。
「よし!じゃあ俺が所属しているシネマサークルのホームページを作ろう!」
とマシン室に行った。マシン室の管理人に
「ホームページを作りたいんですけど!」
と聞いたら
「HTMLできます?」
と言われた。そこで初めてHTMLという概念を知った。
「また新しいのを覚えなきゃ」
とうんざりしたがHTMLも楽しかった。
どのブラウザでも見られるようにする
IEしか知らなかった俺なので「ネットスケープブラウザでも見ること出来るホームページを作る」ってところで非常に苦労した。あとviエディタの操作が大変だったので、Windows上でsakuraエディタでホームページを作って、フロッピーディスクを使ってLinuxマシンにまで持っていった。
破壊屋を作る
2000年6月。自宅のプロパイダにホームページが作れるというので、自分のサイトを作ることにした。当時のサイト名の流行は英語の文章タイトルか「ほめぱげ」が主流で、漢字だけのサイト名は無かった。だからインパクトをつけようと映画『デモリションマン』の和訳「破壊屋」にした。もし「破壊屋」じゃなかったら「ギッチョのほめぱげ」のまま15年やっていたのかと思うとゾッとする。

ほめぱげでググったらこんなの出てきた。もちろんJavaScriptがガンガン動く。
HTMLエディタを使う
テキストエディタでサイトを作るのが面倒になったので、HTMLエディタを使うことにした。当時は色々なフリーのHTMLエディタが開発されていた。俺が使っていたのはez-HTMLだった。
スタイルシートを覚える
当時のWeb上ではHTML宗教戦争が勃発していた。世間ではpタグの代わりにblockquoteタグを使ったり、スタイルシートを使わずにtableタグでデザインを組んだりしていたが、それらは誤りなのだ。「正しい方法」VS「流行っている方法」で論争が起きて宗教戦争みたいになっていた。
tableタグでデザインを組んでいた俺はスタイルシートを覚えることにした。カスケーディング・スタイル・シートを使うとサイトのデザインが統一できるので偉く感動した覚えがある。
レンタルサーバーを借りる
2004年 破壊屋使ってもっと色々やりたい!と思うようになってきたので、infoseekのレンタルサーバーを借りることにした。サイトを思う存分いじれるのは楽しかった。
またKENT WEBから掲示板を借りて設置した。掲示板は初期破壊屋のメインコンテンツとなった。
Perlで自作CMSを作る
更新のたびに毎回毎回サイトをいじるのが面倒になってきた。そこで
「KENT WEBの掲示板みたいにサイト作れないかな?」
と思い、CGIとPerlを覚えることにした。日記自体はテキストファイルで書いて、あとはPerlがそれをHTMLに変換してくれる自作CMSだった。超ショボいけど。
「use strict」すら知らなかったのでバグが出てもどこを直せば良いのかわからなかった。
仕事はIT関係だけどプログラミングやWebサイトとかは無縁なので、破壊屋で思いっきりプログラミングできるのが楽しかった。
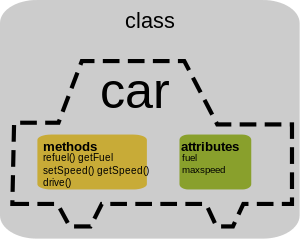
オブジェクト指向プログラミングを学ぶ
自作CMSのソースコードが長くなってきた。
「あ、これオブジェクト指向プログラミングってヤツじゃないと無理だ」
と気がついて勉強を始めた。Perlのオブジェクト指向プログラミングは非常に理解しがたく苦労した覚えがある。
後々仕事でJavaを覚えたときに
「自然にオブジェクト指向プログラミングが覚えられていい言語だなぁ」
と感じた。
「この映画はいったい誰が観に行くんだ」の投票フォームを作る
2007年。掲示板で「この映画はいったい誰が観に行くんだ」という話が盛り上がり、投票で決着つけることになった。投票フォームはKENT WEBの掲示板を改造して作った。
はてなのアカウントを取る
ブログブームが巻き起こっていたので、はてなのアカウントを取得した。はてなで一番良かったのは映画ブロガーの知り合いがたくさん出来たことだけど、はてなユーザーは何故かIT関係に強い人が多い。IT関係の情報が手に入るのも良かった。
ドメインを取得してWordpressを使う
2010年。infoseekのレンタルサーバーが廃止されることになった。しょうがないので移転先を探したらさくらのレンタルサーバーが良いということを知る。infoseekに比べれば遥かに高機能・高性能で当時はめっちゃ感激した。現在ではPHP5.5以降やPython3が使えないさくらのレンタルサーバーには不満しかない。
hakaiya.comのドメインを取得して、サイト自体はCMSのWordpressで作ることにした。しばらくは
「破壊屋が見にくくなった」
という意見が多くて
「俺が自作したほうが見やすかったのか…」
と嬉しかった。まあ単に俺が見にくいWordpressテンプレートを使っただけである。
PHPとフレームワークを覚える
KENT WEBの掲示板を改造した「この映画はいったい誰が観に行くんだ」の投票フォームがイマイチなので、フレームワークで作ることにした。仕事の都合上phpが使えるようになっていたので、phpフレームワークにした。ついでに噂を聞くだけだったBootstrapやjQueryなども使ってみた。世の中ここまで便利になっているのかと思った。
さくらとWordpressを見限る
破壊屋のアクセス数が増えていくと、Wordpressが落ちやすくなった。キャッシュ化、CDNなど試したが全く改善されず。仕事でも自宅でもサーバーをいじる日々にうんざりして、はてなダイアリーに移行することにした。
「最初からこうすりゃ良かったかな」
とは思ったが、さくらのレンタルサーバーのおかげでサーバーの勉強にはなったのでまあいいか。
集計ソフトを作る
2015年。毎年サマソニがやっている「サマソニに呼んで欲しいアーティストTOP3」を俺も数えたくて、phpフレームワークで集計ツールを作った。この集計ツールはわりと便利で映画関係の企画でも使っている。
これから世の中にどんな技術が出てきて、それが破壊屋に役立つかどうか楽しみだ。破壊屋をいつまで続けるかわからないけど。